| ПРОГРАММЫ ДЛЯ WINDOWS / Графические / Векторный редактор / Inkscape 0.48.5 |
| 21.06.16 12:47 | |||||||||||||||||||||||||||
|
Отличный бесплатный векторный редактор, предназначенный для создания красочных векторных изображений с минимальными затратами времени и сил. Inkscape — довольно простой, но мощный инструмент, позволяющий создавать яркие рекламные щиты, красивые обложки журналов и книг, разнообразные буклеты, визитки и т. д. Давайте сравним его с платным "старшим братом" Corel Draw. Сравнение векторного редактора Inkscape с платным аналогом Corel Draw
Итак, мы видим, что по некоторым параметрам Inkscape отстает от платного аналога, но не стоит забывать, что мы имеем дело с версией даже ниже, чем 1.0, поэтому многие недостатки еще будут исправлены. А пока даже незаконченная версия выглядит довольно неплохо и может справиться с большинством заданий. Установка InkscapeУстановка происходит стандартным образом через инсталлятор: запускаем exe-файл и следуем подсказкам Мастера установки. В первом окошке выбираем Русский язык (или тот, что привычнее). Если русский язык Вас устраивает, то во всех следующих окнах Мастера нажимаем кнопку "Далее" и в последнем окне выбора папки установки "Установить". Если же нужен другой язык, к примеру, белорусский, то в окне "Компоненты устанавливаемой программы" можно раскрыть пункт "Переводы" и поставить галочку на желаемый перевод.
Дальше всё как и в предыдущем случае — просто жмём "Далее" и "Установить". Начнётся распаковка программы. Размер архива с установочным дистрибутивом "весит" менее 40 мегабайт, но сама программа в установленном виде занимает порядка 150 мегабайт, так что придется подождать несколько минут, пока Inkscape распакуется. По окончании процесса снова нажимаем "Далее" и в заключительном окне "Готово". Если мы не снимали галочку "Запустить Inkscape", то по окончании установки перед нами сразу появится главное окно редактора. Интерфейс InkscapeСтруктура окна и его оформление в Inkscape очень похожи на Gimp. Поэтому, если Вы когда-либо пользовались Gimp'ом, разобраться с векторным редактором не составит особого труда.
Вверху мы видим панель меню и параметров. Здесь есть стандартные меню "Файл", "Правка", "Вид" и другие, а также некоторые функции из этих меню, которые представлены в виде пиктограммок. Слева от рабочей области находится панель инструментов. Их не так уж много, но хватает для выполнения всех основных дизайнерских задач. Привязка — функция автоматического "притягивания" курсора мыши при приближении к определённым точкам (углам фигур, центрам кругов и т.д.).Справа находится панель привязок, позволяющая точнее позиционировать создаваемые фигуры. Внизу расположена палитра. Начинается она градациями серого и некоторыми индексированными цветами, но если использовать полосу прокрутки под ней, станут доступны все цвета спектра. И, наконец, в самом низу мы видим статусную строку, сообщающую о текущих координатах курсора, проценте увеличения холста, информации о текущем слое и т. д. Вот, собственно, и весь интерфейс. Осталось добавить, что как и в Gimp, в Inkscape есть возможность включать правую боковую панель, на которой могут размещаться дополнительные инструменты для работы со слоями или заливкой. Для их активации нужно нажать соответствующие кнопки или использовать меню ("Слой" — "Слои" или "Объект" — "Заливка и обводка").
К чести разработчиков, в Inkscape все инструменты имеют всплывающие подсказки, что позволяет без большого труда разобраться с назначением каждого инструмента и сразу перейти непосредственно к практике. Пример создания логотипаЛоготип — уникальный графический символ, предназначенный для повышения узнаваемости в социуме.Допустим, нам надо сделать векторный логотип для какого-нибудь сайта. И Inkscape превосходно справится с этой задачей. Для начала создадим новый документ (если в старом уже успели что-то нарисовать). Затем нарисуем прямоугольник, обозначающий границы нашего логотипа. Для этого активируем соответствующий инструмент и рисуем прямоугольник от угла до угла.
Прямоугольник автоматически залился последним использованным цветом. Чтобы изменить цвет заливки, достаточно ткнуть в нужный цветной квадратик в палитре. Обводка — граница плоской фигуры.Для точной настройки цвета можно открыть вышеупомянутую правую панель "Заливка", которая позволяет сразу настроить заливку и обводку созданного объекта.
Пожалуй, простая заливка выглядит скучновато. Давайте создадим градиентную. Для этого в панели заливки активируем инструмент "Линейный градиент" и задаём его цветовые параметры. Направление градиента задаётся синей линией на самом объекте. Причём, тыкая в разные концы этой линии, мы задаём цвет для разных "полюсов" градиента. То есть, к примеру, красный цвет может плавно переходить в зелёный и т.д.
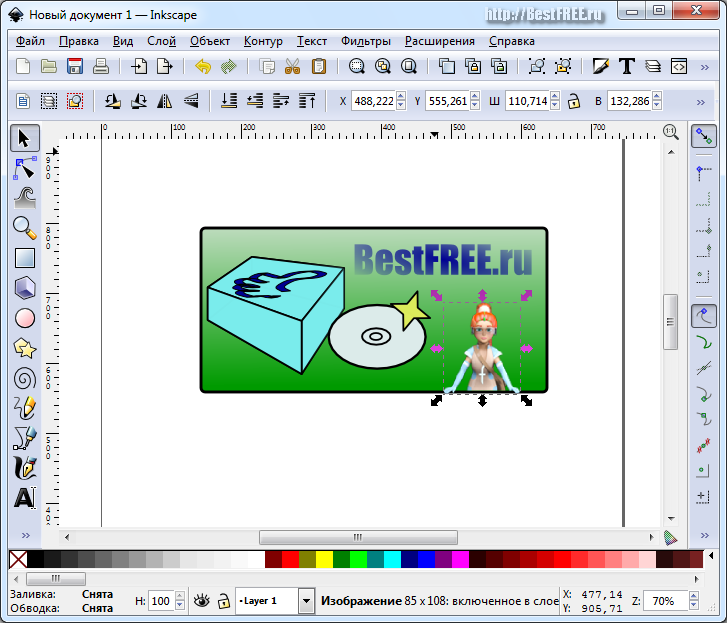
Выглядит занятно, но малость "ядовито" :) В дизайне важно всегда знать меру, иначе логотип получится аляпистым. Поэтому сделаем фон попроще, поэкспериментируем со Стилем обводки (всё в той же панели заливки) и попробуем что-нибудь нарисовать. Для этого нам пригодятся инструменты в левой панели. Попробуем выбрать 3D-параллелепипед и "слепить" из него что-нибудь интересное. К примеру, коробку.
Двигая соответствующие "ручки" можно настроить форму и положение нашей "коробки", а цвет и обводка настраивается всё в той же панели "Заливка" (правда заливка применяется сразу ко всему объекту). Кстати, если нужно ещё подкорректировать форму 3D-объекта, а "ручки" уже пропали, дважды кликните по нему левой кнопкой мыши в режиме выбора (инструмент в виде чёрной стрелки) и они появятся снова. Точно таким же макаром можно добавлять всевозможные геометрические фигуры, текст и растровые рисунки, а более сложные объекты можно нарисовать "Карандашом" или "Пером".
При этом, настраивать любые параметры в Inkscape очень легко. Достаточно выделить нарисованный объект соответствующим инструментом, и вокруг него появятся всевозможные стрелочки, точки, ручки и панельки, при помощи которых можно настроить практически любые его свойства. Редактор XMLXML (англ. eXtensible Markup Language) — расширяемый язык разметки.Основное отличие Inkscape от подобных программ — формат SVG, основанный на XML, благодаря которому, доступна тонкая настройка любого объекта. Редактор XML вызывается соответствующей кнопкой или из меню "Правка" и имеет древовидную систему, где объекты следуют в порядке их добавления. Каждая строка отвечает за отдельный объект и характеризует его координаты, цвет, размер и т. п.
К примеру, добавив 5-конечную звезду, можно превратить её в 4-конечную, поправив отвечающую за это переменную. Если Вы не обладаете знаниями в области XML, то можете просто поэкспериментировать с изменением некоторых параметров и посмотреть, как это повлияет на изображение. ВыводыInkscape, несмотря на некоторую свою незавершенность, имеет много поклонников как среди профессионалов, так и среди любителей. Более того, некоторые, особенно программисты, предпочитают Inkscape другим, в том числе и коммерческим, продуктам из-за возможности тонкой настройки редактируемых объектов. А есть даже такие, которые используют программу как САПР (система автоматизации проектных работ) общего назначения вместо громоздкого AutoCAD. Одним словом, каждый найдет в Inkscape что-то свое, но равнодушным он не оставит никого. ПослесловиеРанее талант художника ценился на вес золота. Художников нанимали все, кто мог это себе позволить. В недалеком прошлом они своими лозунгами поднимали на бой армии, внушая силой искусства уверенность в победе. Сегодня же труд художника все чаще и чаще берут на себя компьютеры. Именно с их помощью создаются всевозможные брошюры, каталоги, журналы и другая печатная продукция. Существует множество программ-рисовальщиков и для того чтобы внести ясность во все это многообразие, принято распределять их на две большие группы: программы для работы с растровой графикой и программы для работы с векторной. Сплайн — плавная кривая линия, строящаяся по математическим законам.В чем разница? Разница в методе построения изображения. В растровой графике изображение строится на основе матрицы, состоящей из точек (пиксели). В векторной же — за основу взяты геометрические примитивы (точки, линии, сплайны и многоугольники). Преимущества векторной графики
Но есть и пара недостатков. Это, во первых, определенная сложность при создании рисунка, а, во вторых, невозможность качественного преображения растровых изображений в векторные. Open Source — открытый исходный код. Лицензия, позволяющая изучать и менять код программы безо всяких ограничений.Для работы с обеими типами графики существуют признанные лучшими платные программы: Photoshop (для растровой) и Corel Draw (для векторной). Однако есть пара проектов, которые не сильно уступают им. При этом программы еще и Open Source. Я думаю, Вы догадались о каких программах я говорю? Да! Это Gimp (растровый редактор, о котором я уже рассказывал раньше) и Inkscape (векторный редактор, о котором сегодня шла речь). Именно на векторной графике основана технология Flash, повсеместно применяемая на веб-сайтах, но постепенно уступающая стандарту HTML5. Кстати, именно в этой программе был сделан логотип нашего сайта :). Так что, скачивайте Inkscape и обязательно изучайте нашу инструкцию. Это поможет Вам освоить базовые возможности данной программы за считанные минуты. А ещё с помощью векторной графики можно создавать вот такие занятные флеш-игры: |